



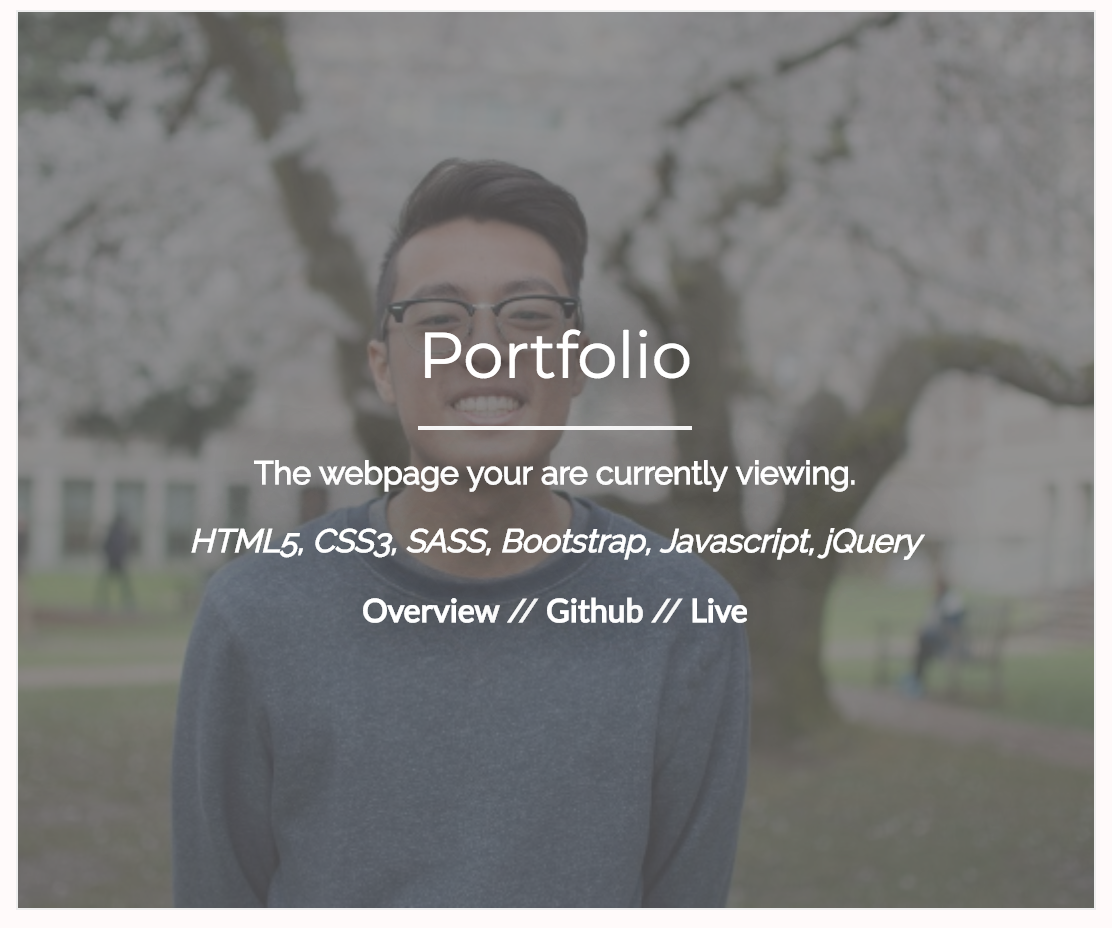
My personal portfolio. Minimal design, with clean animations and no reloads. Sections for projects, a bio, and also a contact page for contact info.
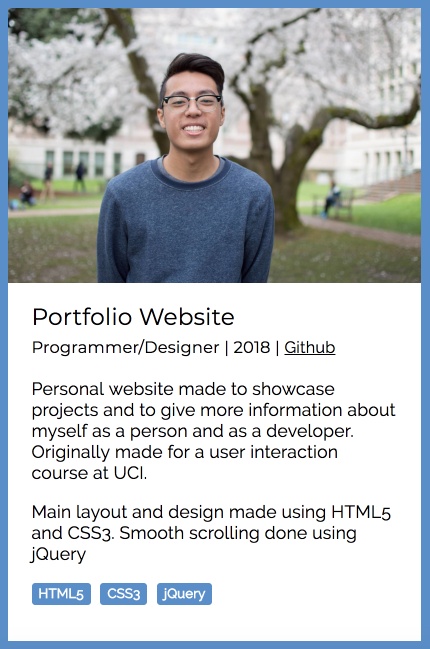
My first portfolio came about due to a course on user interaction. I've gone through three different iterations of design for my portfolio. The first one, made during the course, was very sloppy and unorganized due to my lack of experience designing and coding a website from scratch. The second iteration is after I've had more experience with styling in CSS3 and a better idea of how to structure HTML5.
This third iteration came about after deciding the second design did not look as good as I thought it was. I also ran into issues when adding new projects onto the old version. Due to these reasons, and because I wanted practice with SASS and jQuery, I decided a redesign would be good.
Through the redesign, I've learned a lot with the implementation of jQuery load to load new content from a different file, as well as practiced implementing animations with CSS3 and jQuery. I also noticed some of my animations seemed choppy and laggy at certain points due to load, and this taught me that I should make sure images are more optimized for loading. After optimizing the project images, the animations were a lot smoother.
During the early stages of development, I realized for the design I wanted, I would use a lot of columns in a grid system. I thought Bootstrap would be perfect for this design, so I decided to learn and implement the framework. It also helped a lot with making my website responsive design friendly. I also decided to experiment with usage of Gulp. I used browserSync, SASS watching, as well as minifying the final build.